結論・・・初心者におすすめの有料テーマはSWELL一択!

世界中でWordPress需要が増加中ではありますが、最近WordPressを始めた方WordPressのテーマ選びで迷っていませんか?特に『有料テーマを使うべきか』『SEOに強いテーマはどれか』と悩む人が多いですよね。
そこで今回は、人気のWordPress有料テーマ『SWELL』について、魅力だけでなくデメリットを伝えたうえで、その素晴らしさを徹底解説します!
Web屋さんのウェブサイトでもこのSWELLを使用しています。ぜひ最後まで読んでいただけると幸いです。
SWELLとは?【他テーマとの違い】
まずはSWELLがどんなテーマなのか、基本情報を解説します。

SWELLとは?
SWELLは、日本のWordPressテーマで、特にブロックエディタ(Gutenberg)完全対応が特徴です。
コードを書かず(ノーコード)に直感的な操作ができるため、初心者でもおしゃれで高機能なブログやサイトが簡単に作れるのが魅力です。
| 項目 | 内容 |
|---|---|
| テーマ名 | SWELL |
| 価格 | 17,600円(税込) ※買い切り |
| 対応エディタ | ブロックエディタ(Gutenberg) |
| SEO対策 | 内部SEO対策済み・高速表示 |
| 公式サイト | SWELL公式ページ |
| 販売方式 | 買い切り型(追加費用なし) |
| サポート | 公式フォーラム・有志の情報多数 |
無料テーマ・他の有料テーマとの違いを比較
WordPressのテーマは大きく「無料テーマ」と「有料テーマ」に分かれます。
では、SWELLは他のテーマとどう違うのか? 比較してみましょう!
🔹 無料テーマ vs SWELL(有料テーマ)
無料テーマはコストがかからないメリットがありますが、有料テーマと比べると機能面で劣ることが多いです。
ここでは無料の人気テーマCocoonとSWELLを比較してみます。
| 項目 | 無料テーマ(例:Cocoon) | SWELL |
|---|---|---|
| 価格 | 0円 | 17,600円(買い切り) |
| デザイン性 | シンプル、カスタマイズ要 | 初期設定でおしゃれなデザイン |
| ブロックエディタ対応 | 〇(対応しているが拡張性低め) | ◎(完全対応で快適) |
| SEO対策 | △(プラグインで補強が必要) | ◎(内部SEO最適化済み) |
| サイト表示速度 | △(遅くなることがある) | ◎(軽量設計で高速) |
| カスタマイズの自由度 | 〇(CSSで自由度はあるが手間) | ◎(ノーコードで柔軟に調整可能) |
🔹 他の有料テーマとの比較
WordPressの有料テーマは「AFFINGER」「JIN」「THE THOR」などがありますが、それぞれ特長が異なります。
| テーマ | 価格 | SEO対策 | ブロックエディタ対応 | デザイン性 | 表示速度 | サポート |
|---|---|---|---|---|---|---|
| SWELL | 17,600円 | ◎ | ◎(完全対応) | ◎ | ◎ | ◎(フォーラムあり) |
| AFFINGER6 | 14,800円 | ◎ | △(やや古め) | 〇 | ◎ | △(情報は多い) |
| JIN | 14,800円 | 〇 | 〇 | ◎ | 〇 | 〇 |
| THE THOR | 16,280円 | ◎ | △ | ◎ | ◎ | △ |
🔹 SWELL vs AFFINGER6(よく比較されるテーマ)
✅ AFFINGER6 は「アフィリエイト特化」
・細かいカスタマイズが可能(でも初心者にはやや難しい)
・ランキング機能、CTAなどが豊富
・「とにかく稼ぎたい」人向け
✅ SWELL は「初心者でも簡単&おしゃれ」
・ブロックエディタが超使いやすい
・デザインの初期設定が綺麗で、調整が不要
・表示速度が速い(SEOにも有利)
なぜSWELLが選ばれるのか?SWELLの魅力とメリット
SWELLが多くの人に選ばれる理由を、具体的に解説します!

メリット① ブロックエディタ完全対応で使いやすい
WordPressはクラシックエディタからブロックエディタ(Gutenberg)への移行が進んでいます。
SWELLはブロックエディタ専用に設計されており、初心者でも直感的に操作可能!
💡 例:記事作成がスムーズ!
☑ マウス操作だけで簡単にデザイン調整
☑ コード不要でカラムやボタンを配置できる

他のテーマでは「ブロックエディタに対応しているが使いにくい」ことが多いですが、SWELLはエディタとの相性が抜群です!
メリット② SEOに強い設計!上位表示を狙いやすい
1️⃣ クリーンなHTML構造(検索エンジンに優しい)
- SWELLはシンプルで無駄のないコード設計になっているため、検索エンジンがサイトを正しく読み取りやすい。
- 他のテーマでは、装飾のために無駄なコードが多く含まれていることがあり、それがSEOのマイナス要因になることも…。
- SWELLは、余計なコードを排除し、検索エンジンがサイトを理解しやすい設計になっています!
2️⃣ タイトルタグ・メタディスクリプションの最適化
- 記事ごとにタイトルタグ(
<title>)やメタディスクリプション(<meta>)を自由に設定可能。 - これにより、検索結果でクリックされやすくなる!
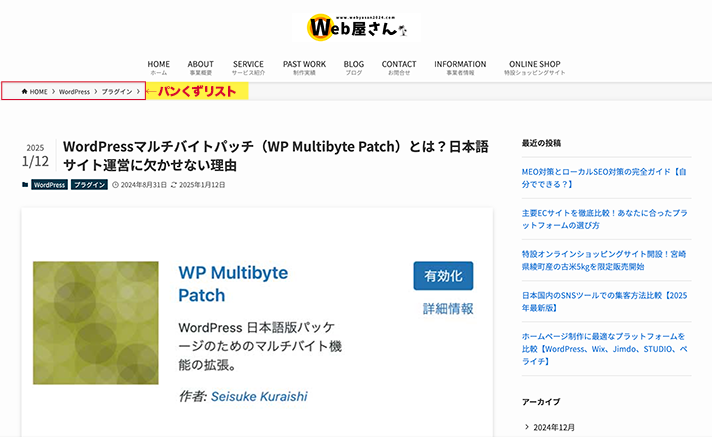
3️⃣ パンくずリストが標準搭載(内部リンク最適化)
- パンくずリストがあると、Googleのクローラーがページ構造を理解しやすくなり、SEOに有利。
- SWELLでは、追加のプラグインなしでSEOに最適なパンくずリストを設置可能!

4️⃣ JSON-LDによる構造化データを自動出力
- SWELLは、**Googleが推奨する構造化データ(JSON-LD)**を自動で出力。
- これにより、リッチリザルト(検索結果の強調表示)に対応しやすくなり、クリック率UPが期待できる!
5️⃣ モバイルファースト設計(スマホ対応◎)
- Googleは「モバイルファーストインデックス(MFI)」を採用しており、スマホ対応がSEOに直結。
- SWELLは、レスポンシブデザインが標準装備されており、追加設定なしでスマホ最適化済み!
💡 結論:SWELLは最初からSEO対策が万全なので、追加のSEOプラグインが少なくて済む!
SWELLは、検索エンジンで上位表示しやすい内部構造が特徴です。
WordPressテーマによっては、SEO対策が不十分で、追加のプラグインが必要になることがありますが、SWELLはデフォルトでSEO対策が施されているため、初心者でも安心して使えます。
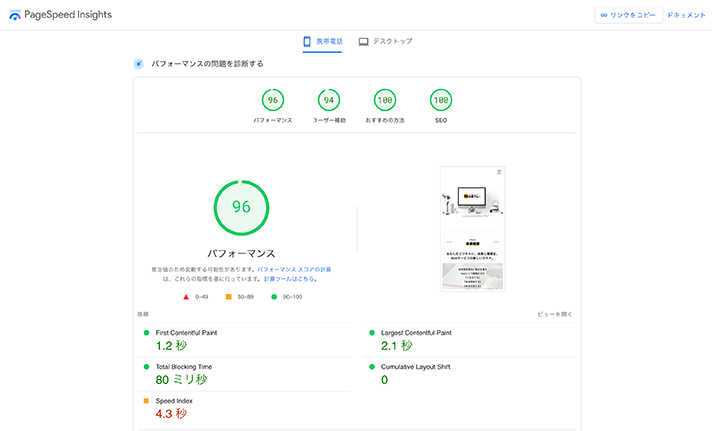
「PageSpeed Insights」のスコアも高く、他のテーマよりサイトの表示速度が速いのがメリット!
メリット③ 表示速度が速い!(PageSpeed Insightsのスコア付き)
ページの表示速度は、Googleの検索順位を決める重要な要素の一つ。
SWELLは、高速表示に特化した設計になっており、他のテーマと比較してもスコアが高いです!に調整しなくても見栄えの良いサイトが作れます。

↑当サイトでも非常に高いスコアが出ております。
🔹 PageSpeed Insights(ページ速度計測ツール)でのSWELLのスコア
実際に、SWELLを使用したブログのPageSpeed Insights(Googleの速度評価ツール)のスコアを見てみましょう。
| 測定環境 | モバイルスコア | デスクトップスコア |
|---|---|---|
| SWELL公式デモサイト | 85~95点 | 95~100点 |
| 他の有料テーマ(例:AFFINGER) | 70~85点 | 85~95点 |
| 無料テーマ(例:Cocoon) | 60~80点 | 80~95点 |
☑ SWELLは、モバイル・デスクトップともにスコアが高い!
☑ 他のテーマと比べても、サイトの表示速度が圧倒的に速い!
🔹 SWELLが高速な理由
1️⃣ CSS・JavaScriptの最適化(軽量化設計)
- SWELLは、不要なCSSやJavaScriptを極限まで減らしているため、無駄なデータ読み込みが発生しない!
- そのため、サイトの読み込み速度が速くなる。
2️⃣ キャッシュ機能を標準装備
- SWELLには独自のキャッシュ機能があり、ページの再読み込みを減らして表示速度を向上。
- キャッシュプラグイン(WP Fastest CacheやW3 Total Cache)を使わなくても、高速化が実現可能!
3️⃣ 画像遅延読み込み(Lazy Load対応)
- **Lazy Load(遅延読み込み)**機能が標準装備されており、スクロールするまで画像を読み込まない。
- これにより、ページの初期読み込み時間を短縮できる!
4️⃣ AMP(Accelerated Mobile Pages)対応
- AMP対応のプラグインを導入することで、モバイルでさらに高速表示が可能。
メリット④おしゃれなデザインが簡単に作れる
SWELLの大きな魅力のひとつが、カスタマイズなしでおしゃれなデザインが作れること!
他のテーマでは、デザインを整えるのにカスタマイズが必要なことが多いですが、SWELLはデフォルトの状態でもシンプル&美しいレイアウトになっています。
🔹 SWELLのデザイン面での強み
1️⃣ 初期デザインが洗練されている!
- SWELLは、余計な装飾がなく、シンプル&おしゃれなデザインが特徴。
- デフォルト設定でもプロっぽいデザインがすぐに作れる!
2️⃣ 豊富なデザインテンプレートを搭載
- SWELLには、ボタンひとつで簡単に適用できるデザインテンプレートが用意されている。
- 見出し・ボタン・吹き出し・ボックスなど、視覚的に魅力的な要素を簡単に追加できる!
3️⃣ カラー・フォントの設定が簡単
- カラーパレットが豊富で、直感的にカスタマイズ可能。
- Googleフォントを含む、多彩なフォント選択が可能!
4️⃣ ブロックエディタ対応で直感的にデザイン可能
- ブロックエディタ専用のデザイン機能が豊富なので、ノーコードで簡単にカスタマイズできる!
- ボックス・吹き出し・リスト・アニメーションなどがワンクリックで設定可能。
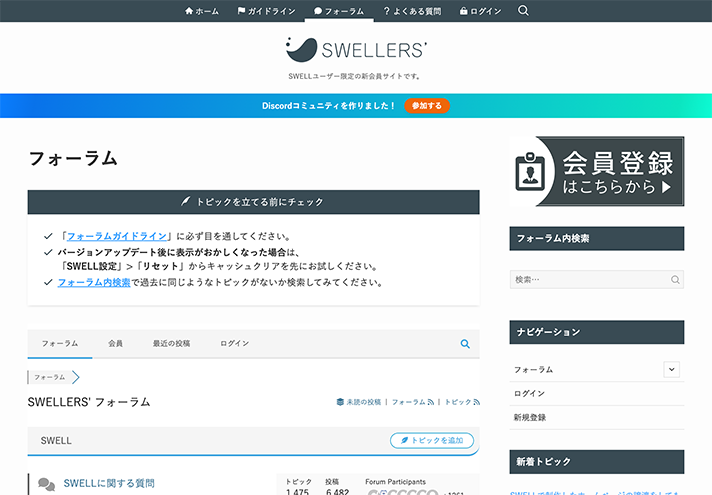
メリット⑤SWELL公式フォーラムがあり、困ったときも安心
WordPressテーマを使っていると、必ず「設定がわからない…」と悩むことがあります。
SWELLには公式のユーザー向けフォーラムがあり、質問や情報交換が可能!
さらに、Twitterやブログなどでも解説記事が豊富で、初心者でも安心して使える環境が整っています。

SWELLのデメリット(注意点)
SWELLは優れたテーマですが、どんなテーマにも**「完璧」はありません**。
ユーザーが購入後に後悔しないよう、デメリットもしっかり伝えることが信頼性UPのポイントです。
ただし、デメリットには解決策もあるので、それも補足しながら解説していきます!
❌ デメリット① 価格が17,600円とやや高め(でも買い切りでコスパ◎)
🔹 SWELLの価格
SWELLは17,600円(税込)で販売されており、WordPressの有料テーマの中でも高価格帯に分類されます。
| テーマ名 | 価格(税込) | 買い切り or サブスク |
|---|---|---|
| SWELL | 17,600円 | 買い切り |
| AFFINGER6 | 14,800円 | 買い切り |
| JIN | 14,800円 | 買い切り |
| THE THOR | 16,280円 | 買い切り |
| SANGO | 14,800円 | 買い切り |
「価格だけを見ると、少し高め…」と感じる人も多いですが、
**SWELLは一度購入すれば追加料金なしでずっと使える(買い切り)**ため、長期的にはコスパが良いです!
❌ デメリット② SWELL専用プラグインが多く、他テーマに乗り換えづらい
🔹 SWELLの独自機能は便利だけど、他テーマと互換性が低い
SWELLには、デフォルトで便利な機能がたくさん備わっています。
その一方で、SWELL独自の仕様が多いため、一度SWELLに慣れると他のテーマに移行しづらいというデメリットがあります。(SWELLが素晴らしく使いやすいため、他のテーマでは使用感がいまいちに感じてしまう…)
【例:SWELL専用プラグイン】
SWELLには、以下のような専用プラグインがあります。
| プラグイン名 | 機能 | 互換性 |
|---|---|---|
| SWELL専用エディタ補助 | ブロックエディタの拡張 | SWELL専用 |
| SWELLキャッシュクリーナー | キャッシュ削除で高速化 | SWELL専用 |
| SWELL専用カスタムCSS | CSS管理が簡単になる | SWELL専用 |
これらのプラグインは、SWELL以外のテーマでは使えないため、
「別のテーマに変更すると、使えなくなってしまう機能が多い」という点に注意が必要です。
❌デメリット ③ デザインの自由度が高い分、最初は迷うかも?
🔹 SWELLはデザインのカスタマイズ性が高い!
SWELLは、初心者でも直感的にカスタマイズができるように作られています。
その反面、**自由度が高すぎて「何をどう設定すればいいかわからない」**と迷う人もいるのがデメリットです。
SWELLの管理画面では、以下のように細かくデザイン設定ができます。
✅ ヘッダー・フッターのカスタマイズ
✅ 記事の見出しデザイン(H1~H3)
✅ ボタン・吹き出しのスタイル変更
✅ カラムの幅・余白の調整
「どんなデザインにすればいいの?」と迷ってしまう人も多いですが、
SWELLには 「デザインプリセット(テンプレート)」 があるので、最初はテンプレを活用すればOK!
SWELLの購入&インストール手順(初心者向けに解説)
SWELLを使うには、公式サイトから購入し、WordPressにインストールする必要があります。
以下の手順で簡単に導入できます!
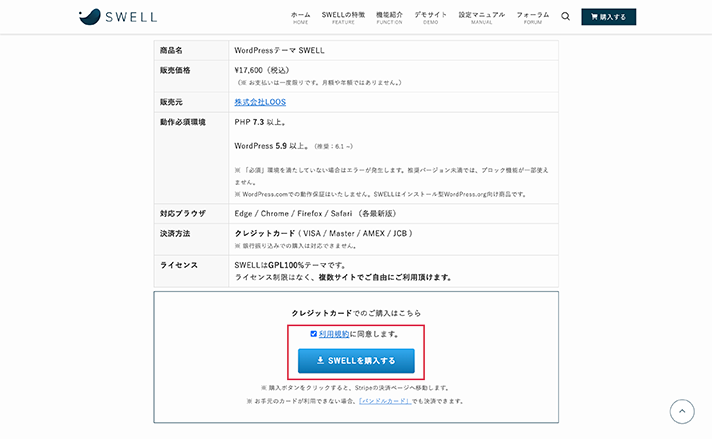
🔹 ① SWELL公式サイトで購入する
- SWELL公式サイト(https://swell-theme.com/)にアクセス
- 「SWELLを購入する」をクリック
- 購入手続きを進める(支払いはクレジットカード or PayPal)
- 購入完了後、ダウンロードリンクが発行される

💡 ポイント
✅ SWELLは買い切り型(17,600円(税込))、追加料金はなし!
✅ 購入後すぐにダウンロードできるので、待ち時間ゼロ!
🔹 ② SWELLのテーマファイルをダウンロードする
- 購入後に送られてくるメールを開く
- SWELLのダウンロードページにアクセス
- テーマファイル(swell-x.x.x.zip)をPCに保存
💡 ポイント
✅ ファイルは zip形式のまま にしておく!(解凍しない)
✅ バージョンアップ時 も同じページから最新版をダウンロード可能!
🔹 ③ WordPressにSWELLをアップロード&有効化
- WordPressの管理画面にログイン
- [外観] → [テーマ] → [新規追加] → [テーマのアップロード] を選択
- 「ファイルを選択」で、ダウンロードした swell-x.x.x.zip を選択
- 「今すぐインストール」をクリックし、「有効化」する
💡 ポイント
✅ Cocoonなどの無料テーマを使っていた場合は、SWELLに切り替え!
✅ SWELL専用の「子テーマ」も一緒にインストールしておくと、カスタマイズしやすい!
➡ SWELL公式サイトから「子テーマ」をダウンロード し、同じ手順でアップロード&有効化
SWELLのおすすめカスタマイズ方法(初心者向け設定)
SWELLはデフォルトでも使いやすいですが、
より快適にブログを運営するために、以下のカスタマイズをしておくのがおすすめです!
🔹 ① 吹き出しの設定(会話風デザインを簡単に追加)
SWELLでは、簡単に会話風の吹き出しを作成できます。
💡 吹き出しの作り方
- WordPress管理画面で [SWELL設定] → [エディター設定] → [吹き出し] を開く
- 「新規追加」をクリック
- 吹き出しに使うアイコン(画像)を設定
- 名前を入力(例:「管理人」「ゲスト」など)
- 吹き出しのデザイン(丸型・角型)を選択
💬 実際の表示例
 管理人
管理人SWELLは本当に使いやすいテーマですね!



吹き出しが簡単に作れて、会話形式のブログにぴったり!
💡 ポイント
✅ ブログ記事に会話形式を入れると、親しみやすい記事になる!
✅ アイコンを設定すると、読者が登場人物を認識しやすくなる!
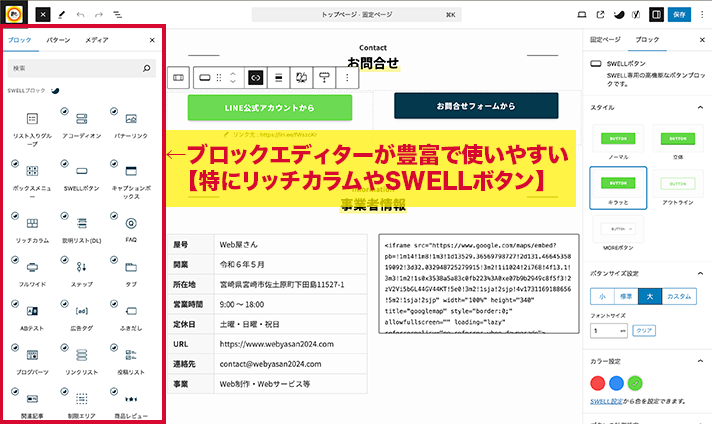
🔹 ② おしゃれなボタンを設置(CTA対策)
SWELLは、ノーコードで簡単にカスタマイズ可能なおしゃれなボタンが作れます。
💡 ボタンの作り方
- 記事編集画面で「SWELLボタンブロック」を追加
- ボタンのデザイン(キラッと・アウトライン・MOREボタン など)を選ぶ
- リンク先を設定(例:アフィリエイトページやお問い合わせページ)
- 「開く方法(新規タブ or 同じタブ)」を選択
🔘 実際のボタン例
例:キリッと
例:アウトライン
例:MOREボタン
💡 ポイント
✅ ボタンを目立たせることで、クリック率UP!
✅ 「購入ページ」「詳細情報」などのCTAボタンとして活用すると効果的!
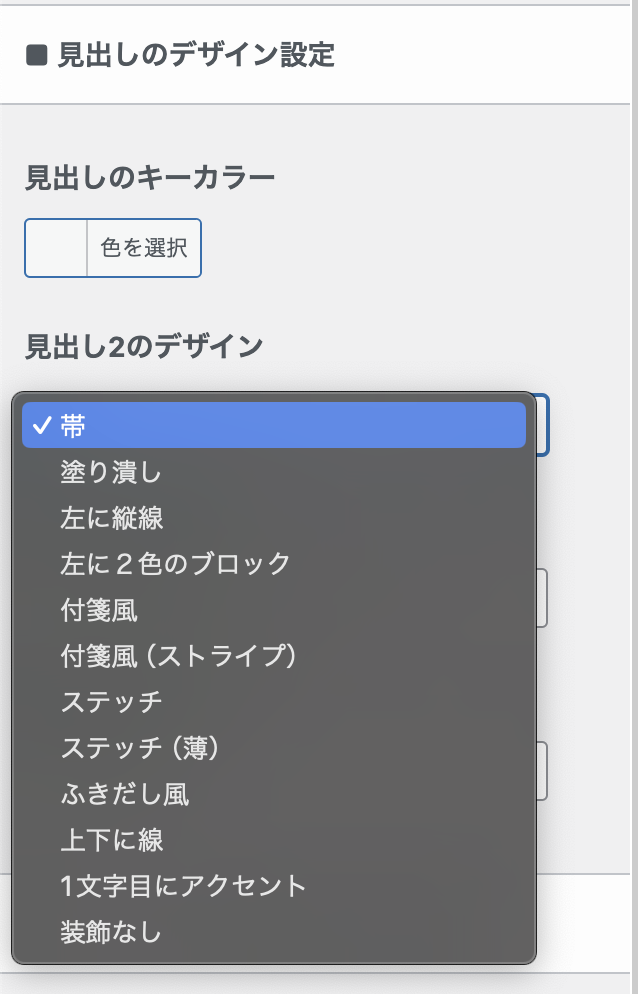
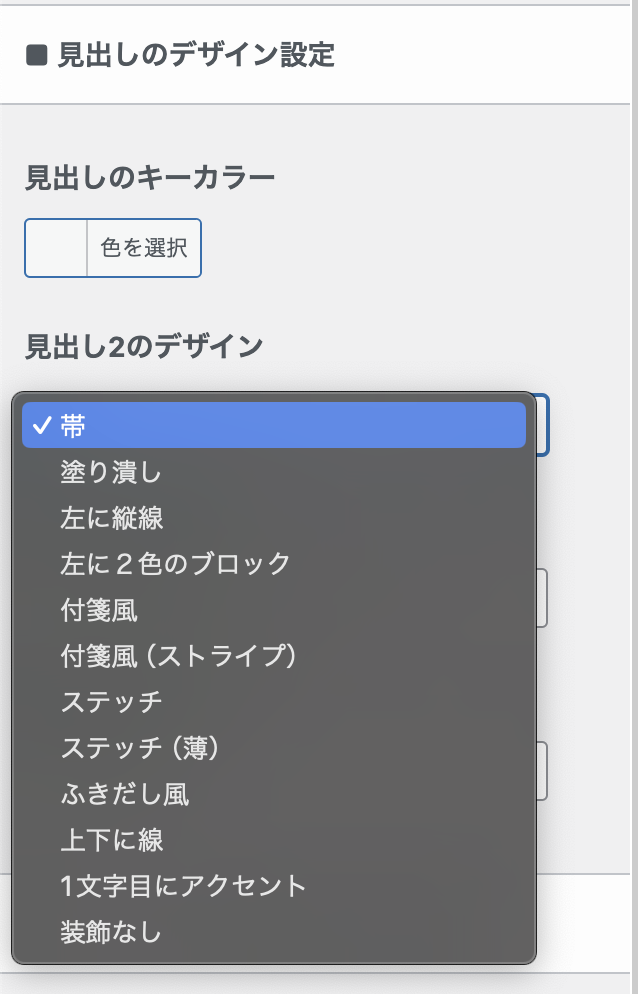
🔹 ③ 記事の見出しデザインを変更
SWELLは、見出しのデザインテンプレートが豊富。サイトの雰囲気にあわせて自由に変更できます。
💡 見出しデザインの変更手順
- [外観] → [カスタマイズ] → [SWELL設定] を開く
- [記事デザイン] → [見出し(H2・H3・H4)] を設定
- デザイン(枠・ライン・背景色など)を選択
🎨 例:見出しデザインのパターン


✅ 様々なデザインが標準装備されいてる
💡 ポイント
✅ 見出しを目立たせると、読者が記事をスムーズに読める!
✅ ブログの雰囲気に合わせたデザインを選ぼう!
🔹 ④ 記事内におしゃれなボックスを追加
SWELLは、デフォルトで**デザイン性の高い「ボックス(囲み)」**が用意されています。
記事内で重要な情報を目立たせるのに便利!
💡 ボックスの使い方
- 記事編集画面で「SWELLボックスブロック」を追加
- ボックスのデザインを選ぶ(枠付き、背景色付きなど)
- テキストを入力
🔲 例:おしゃれなボックスデザイン
おしゃれなSWELLのボックスデザイン
💡 ポイント
✅ 読者が重要なポイントを見逃さないようにできる!
✅ 記事の可読性が向上するので、SEO対策にも◎!
SWELLはこんな人におすすめ!
「SWELLは良いテーマ」と言われることが多いですが、どんな人に向いているのか?逆にどんな人には向かないのか? を明確にすることで、読者が「自分に合っているかどうか」を判断しやすくなります。
🔹 SWELLが向いている人
✔︎ ① 初心者でも簡単に使えるテーマが欲しい人
SWELLは「簡単さ」を重視して設計されているので、WordPress初心者でも扱いやすいのが特徴です。
💡 なぜ初心者におすすめ?
✅ ブロックエディタ完全対応 → 直感的に記事が書ける
✅ デザインの初期設定がキレイ → カスタマイズしなくてもおしゃれ
✅ 複雑な設定が不要 → 余計なプラグインなしで快適に使える
🔸 例えばこんな人にぴったり!
✔ WordPressを使ったことがないけど、ブログを始めたい
✔ コードを触らずに、おしゃれなサイトを作りたい
✔ 設定やプラグインの管理に手間をかけたくない
✔︎ ② ブログやアフィリエイトで収益化を目指す人
SWELLはSEO対策がしっかりしているので、ブログやアフィリエイトで検索上位を狙いやすいのが特徴です。
💡 収益化しやすい理由
✅ SEOに強い → ページの表示速度が速く、検索上位を狙いやすい
✅ 記事が読みやすいデザイン → 読者の滞在時間が長くなり、SEO効果UP
✅ 広告やアフィリエイトリンクが自然に設置できる
🔸 例えばこんな人にぴったり!
✔ ブログで広告収入(Googleアドセンスなど)を得たい
✔ アフィリエイトサイトを作りたい
✔ 記事のデザインを整えて、読者にとって見やすいサイトを作りたい
✔︎ ③ デザインにこだわりたいけど、コードは書きたくない人
SWELLは、デザインのカスタマイズ機能が豊富で、コードを書かずにおしゃれなサイトを作れるのが魅力です。
💡 デザイン面でのメリット
✅ 見出し・ボタン・吹き出しなどが標準装備 → 記事のデザインが簡単に整う
✅ デフォルトでおしゃれなデザイン → CSSをいじらなくても美しいレイアウト
✅ サイト全体のカラーやフォントを簡単に変更可能 → ブランディングに最適
🔸 例えばこんな人にぴったり!
✔ サイトのデザインをこだわりたいけど、CSSは苦手
✔ 既存のデザインテンプレートを活用しつつ、オリジナリティも出したい
✔ サイトの雰囲気を簡単に変えられるテーマを探している
🔹 逆に、こんな人には向かないかも?
❌ ① とにかく無料でサイトを作りたい人(無料テーマCocoonの方が良い)
SWELLは有料テーマなので、無料で済ませたい人には向いていません。
「とりあえずWordPressを試してみたい」「お金をかけたくない」という人には、無料テーマCocoonが適しています。
💡 無料テーマCocoonのメリット
✅ 0円で使える(完全無料)
✅ SEO対策がしっかりしている
✅ シンプルなデザインで、アフィリエイト向け
🔸 Cocoonをおすすめする人
✔ 初期コストをかけずに、ブログを始めたい
✔ まずは無料でWordPressに慣れたい
☑ 「無料で十分ならCocoonでもOK。ただし、デザインや使いやすさを求めるならSWELLが上!」
❌ ② 細かくコードをカスタマイズしたい人(AFFINGERの方が向いている)
SWELLは、ノーコードでのカスタマイズが得意なテーマですが、コードを使った細かいカスタマイズには向いていません。
もし、HTMLやCSS、PHPをガッツリ触ってカスタマイズしたいなら、AFFINGERの方が向いています。
💡 AFFINGERのメリット
✅ 細かいカスタマイズが可能(CSSやPHPの編集がしやすい)
✅ アフィリエイト向けの機能が豊富(ランキング・CTAなど)
✅ 設定項目が多く、自由度が高い
🔸 AFFINGERをおすすめする人
✔ WordPressをガッツリカスタマイズしたい
✔ 細かいSEO設定を自分で調整したい
✔ コードをいじって独自のデザインを作りたい
☑ 「AFFINGERはカスタマイズ性が高いが、設定が複雑。初心者ならSWELLの方が圧倒的に使いやすい!」
まとめ:SWELLはこんなテーマ!


✅ 初心者でも簡単に使える!(直感的なブロックエディタ対応)
✅ SEOに強く、表示速度も高速!(Googleの検索順位UPを狙える)
✅ デザインが洗練されており、カスタマイズも自由自在!(コード不要)
✅ 買い切り型で長期的にコスパが良い!(追加料金なし&アップデート無料)
✅ 多くの人気ブロガー&アフィリエイターが愛用!(安心の実績)
Web屋さんでもSWELLを利用していますが、汎用性も高いため、使いやすさ抜群で重宝しています。また、買い切り型で何度でも使えますので、購入して損はなし!これからブログを始めようとしている方などは是非ご購入を!
Web屋さんは、宮崎県宮崎市に拠点を置き、地元の小規模事業者や個人事業主を対象にしたホームページ制作サービスを提供しています。宮崎市の地域に根ざしたサポート体制で、ビジネスの集客や収益化、信頼構築をお手伝いします。
特に、「制作費無料でホームページを始めたい」「ホームページをリニューアルしたい」「宮崎市で集客に強いホームページがほしい」というニーズに応えるため、月額制のサブスクリプションプランをご用意。さらに、人材採用に特化したホームページ制作、LINE公式アカウント運用による集客支援、ECサイト構築など、充実したサービスを取り揃えています。
また、宮崎市の事業者様がオンラインでの認知度を高め、効果的な集客ができるよう、検索エンジン最適化(SEO)やGoogleビジネスプロフィールの活用などを通じ、地元に根ざしたビジネス成長をサポートします。
宮崎県宮崎市でホームページ制作をお考えなら、地域に密着したWebパートナーとして、Web屋さんがあなたのビジネスの成長を伴走支援いたします。まずはお気軽にご相談ください。