Webサイトのパフォーマンス向上において、画像の最適化は非常に重要な要素です。特にWordPressサイトでは、画像が多用されることが多く、適切な最適化がなければサイト速度に大きな影響を与えてしまいます。本記事では、次世代フォーマットであるWebPへの変換に対応したWordPressプラグインを比較し、最適な選択肢を探ります。さらに、プラグイン以外のWebP変換方法についても解説します。
画像形式とは?
まず画像形式について説明します。
画像形式とは、デジタル画像を保存するためのファイルの種類を指します。形式によって、画質、圧縮の方法、透明度の対応、アニメーションの可否などの特徴が異なります。用途に応じて適切な形式を選ぶことで、画像の品質やデータサイズを最適化できます。
以下の表に、代表的な画像形式の特徴をまとめました。
| 形式 | 特徴 | 透明度対応 | アニメーション対応 | 主な用途 |
|---|---|---|---|---|
| JPG (JPEG) | 非可逆圧縮、高圧縮率でファイルサイズが小さい | ❌ | ❌ | 写真・Web画像 |
| PNG | 可逆圧縮、高画質、透明度対応 | ✅ | ❌ | ロゴ・イラスト・スクリーンショット |
| GIF | 256色、可逆圧縮、アニメーション対応 | ✅ (1色) | ✅ | シンプルなアニメーション |
| WebP | 高圧縮率、可逆・非可逆両対応、透明度・アニメ対応 | ✅ | ✅ | Web最適化画像 |
WebP(ウェッピー)形式とは

WebPとはGoogleが開発した画像フォーマットで、従来のJPEGやPNGなどの形式と比較して、画質を維持しながらもファイルサイズを大幅に軽量化できる特徴を持っています。2010年にGoogleによって開発されたこの形式は、Web上での使用を主な目的として設計されました。この軽量化により、Webサイトの表示速度が向上し、ユーザー体験の改善につながります。
WebP形式のメリットとデメリット
メリットについて
WebP形式の最大の利点は、画質を保ちながら画像サイズを軽量化できることです。一般的にJPEGやPNG形式と比較して、WebPは最低でも25%のデータ容量削減が可能とされており、これによりWebサイトの表示速度が向上し、ユーザーの離脱率低下につながります。また、Googleは表示速度をランキング要因の一つとしているため、SEOにも好影響をもたらします。さらに、PageSpeed Insightsなどの評価ツールでも「次世代フォーマットでの画像の配信」という項目が評価されるため、WebP対応はサイト評価向上に直結します。
WebP形式は単に画像を軽量化するだけでなく、PNGのような透明背景のサポートやGIFのようなアニメーション機能も備えており、多機能性も大きな魅力です。これにより、サイトデザインの多様性を維持しながらも、パフォーマンスを向上させることが可能になります。さらに、サーバー負荷の軽減という側面もあり、特に画像を多く使用するサイトでは運営コストの削減にも貢献します。
デメリットについて
一方で、WebP形式にはいくつかの課題もあります。まず、すべての画像編集ソフトがWebP形式をネイティブにサポートしているわけではないため、利用できるツールが限られてしまうことがあります。また、既存の画像をすべて手動で変換する作業は非常に労力を要します。
また、古いブラウザではWebP形式がサポートされていない場合があるため、代替画像の提供など、対応策を講じる必要があります。画像検索のインデックスにおいても、従来の形式と比較して若干の課題があることが指摘されており、画像SEOを重視するサイトでは注意が必要です。
WebP形式のSEOへの影響度
WebP形式の採用がSEOに与える影響は、予想以上に大きいものがあります。特に2021年6月に実施されたGoogleのページエクスペリエンスアップデート以降、ページ表示速度はSEOの重要な評価指標となっており、WebPの活用はその対策として非常に効果的です。実際に、WebPはJPEGと比較して約30%、PNGと比較しては約40%も画像サイズを削減できるため、ページ読み込み速度の大幅な向上が期待できます。
GoogleのCore Web Vitalsという指標においても、WebP形式は大きく貢献します。特にLCP(Largest Contentful Paint:最大コンテンツの表示時間)の改善に直結し、ユーザーがページコンテンツを素早く確認できるようになります。これにより、サイト滞在時間の増加や直帰率の低下といった、SEOにおいて重要な指標の改善が見込めるのです。
具体的な数値で言えば、WebPへの移行によってページ読み込み速度が1秒から2秒改善するだけでも、検索順位に明確な影響を与える可能性があります。また、モバイルユーザーにとっては、通信環境が不安定な場合でも快適にページを閲覧できるというメリットがあり、モバイルファーストインデックスを採用しているGoogleの評価においてプラスに働きます。さらに、サーバー負荷の軽減にもつながるため、大量のアクセスがあっても安定したページ表示が可能となり、ユーザー体験の向上とSEO効果の両立が実現できるのです。
WordPressでWebP変換するプラグイン比較
WordPressで利用できるWebP変換プラグインは複数存在しますが、その中でも特に人気のある3つのプラグインについて詳しく見ていきましょう。
1. Converter for Media

出典:WordPress.org「Converter for Media」
Converter for Mediaは、完全に日本語対応しており、使いやすさに定評があるプラグインです。JPG、PNG、GIF形式の画像に対応しており、既存のメディアファイルにも適用可能です。テーマやプラグインで使用されているメディアファイルへの対応も可能で、有効・無効の切り替えもできます。
基本的にはデフォルト設定のまま使用でき、設定画面の下方にある「一括最適化開始」ボタンを押すだけで既存画像の変換が始まります。一度設定すれば、その後アップロードされる画像は自動的にWebP形式に変換されるため、メンテナンスの手間が少ないのも魅力です。
2. EWWW Image Optimizer

出典:WordPress.org「EWWW Image Optimizer」
EWWW Image Optimizerは、最適化スコアやローカル圧縮の節約の指標が確認できるプラグインです。JPG、PNG、GIF形式の画像に対応しており、部分的に日本語にも対応しています。
このプラグインの特徴は、「Picture WebP Rewriting」オプションを使用することで、pictureタグでの画像切り替えができる点です。テーマで使用されているメディアファイルへの対応も可能ですが、有効・無効の切り替えはできません。また、プラグインで使用されているメディアファイルへの対応はできないという制限があります。
3. WebP Express

出典:WordPress.org「WebP Express」
WebP Expressは、メディアファイル・テーマ・プラグイン以外の全てのファイルのWebP化が可能な、非常に柔軟性の高いプラグインです。JPGとPNG形式の画像に対応していますが、日本語対応は限定的です。
WebPへ変換するツールやオプションが細かく設定可能で、「Alter HTML」オプションを使用することでpictureタグでの画像切り替えも可能です。特筆すべき点として、有料版が存在せず、すべての機能を無料で利用できることが挙げられます。
プラグイン機能比較表
以下に、3つのプラグインの機能を比較した表を示します
| 機能 | Converter for Media | EWWW Image Optimizer | WebP Express |
|---|---|---|---|
| 対応画像フォーマット | jpg、png、gif | jpg、png、gif | jpg、png |
| プラグインの日本語対応 | 完全対応 | 部分対応 | 部分対応 |
| 既存メディアファイル対応 | あり | あり | あり |
| 新規アップロード自動変換 | あり | あり | あり |
| テーマ内画像対応 | あり(切替可) | あり(切替不可) | あり(切替可) |
| プラグイン内画像対応 | あり(切替可) | なし | あり(切替可) |
| pictureタグ対応 | なし | あり | あり |
| 有料版 | あり(AVIF対応等) | あり(CDN使用等) | なし |
おすすめプラグイン:Converter for Media
複数のWebP変換プラグインを比較した結果、特に日本のWordPressユーザーにおすすめできるのはConverter for Mediaです。その理由は以下の通りです。
まず、完全に日本語対応しているため、設定や操作に迷うことがありません。また、デフォルト設定のままでも十分な機能を発揮するため、初心者でも安心して使い始めることができます。
次に、既存画像データを非破壊でWebPを生成できる点が大きなメリットです。オリジナル画像を保持したまま、WebP画像を追加生成するため、万が一の際にも元の状態に戻すことが可能です。
さらに、.htaccessを用いた対応により、HTMLのコードを変更することなくWebP画像を配信できる点も優れています。これにより、テーマやプラグインのコードを修正する必要がなく、互換性の問題が発生しにくいという利点があります。
メディアライブラリの画像だけでなく、テーマやプラグイン内で使用されている画像にも対応できる柔軟性も、このプラグインを選ぶ理由の一つです。
初心者から上級者まで、幅広いユーザーに対応できる使いやすさと機能性を兼ね備えたConverter for Mediaは、WordPressサイトの表示速度向上とSEO対策において、非常に有効なツールとなるでしょう。
Converter for Mediaの詳細解説(設定と使い方)
Converter for Mediaは、特に日本人ユーザーにとって使いやすい設計になっているWebP変換プラグインです。ここでは、その詳細な使い方について解説します。
インストールと設定


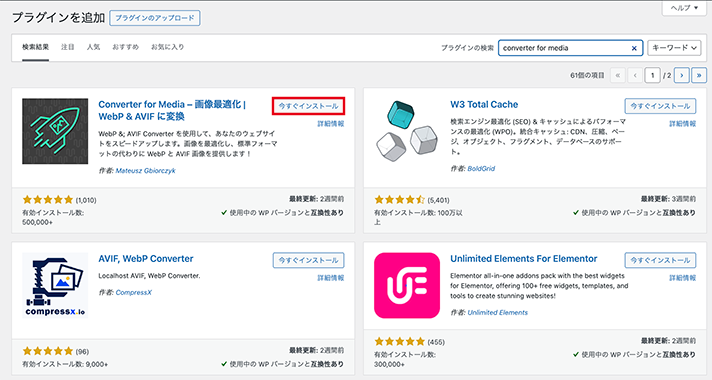
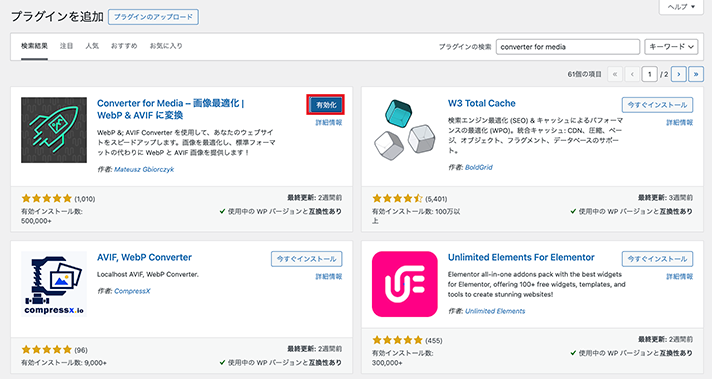
WordPressの管理画面から「プラグイン > 新規追加」を選択し、「Converter for Media」を検索してインストール・有効化するだけで使い始めることができます。基本的にはデフォルト設定のままで問題なく動作しますが、必要に応じて設定画面から詳細なカスタマイズも可能です。
使用方法
Converter for Mediaの使い方は非常にシンプルです。新規画像をアップロードする場合は、通常通りメディアライブラリに画像をアップロードするだけで自動的にWebP変換が行われます。

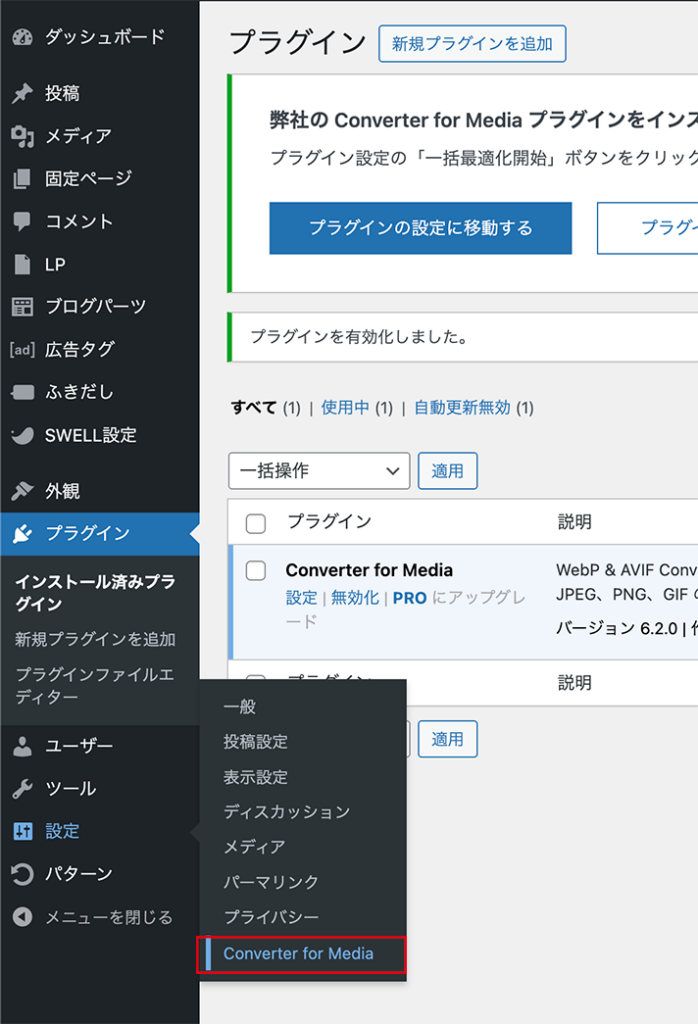
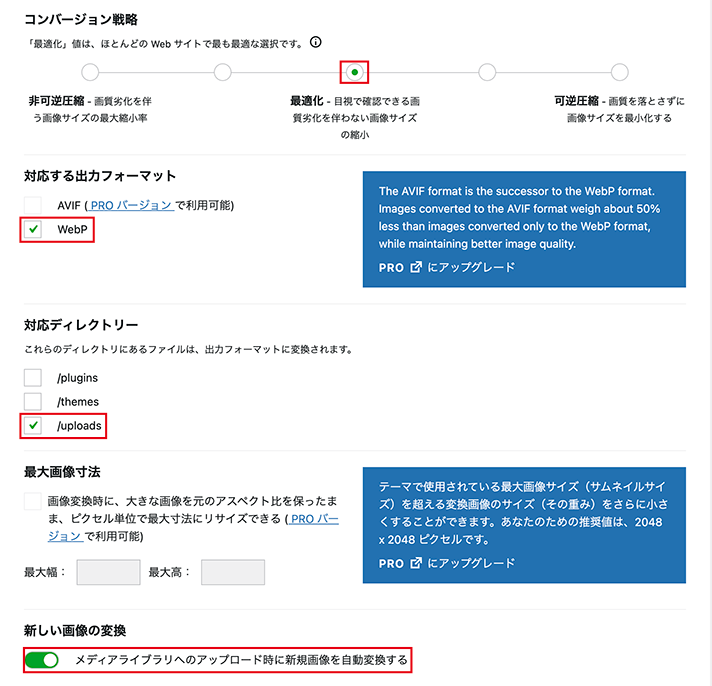
既存の画像を変換したい場合は、【設定】→【Converter for Media】を選択し、【一般設定】画面へ。

赤枠の選択肢は初期設定から特別変更する必要はありません。

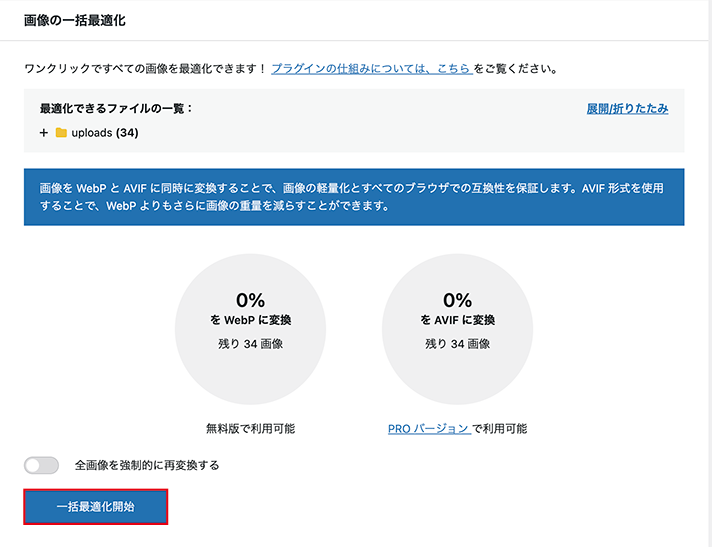
タブの最下部にある「一括最適化開始」ボタンをクリックするだけです。

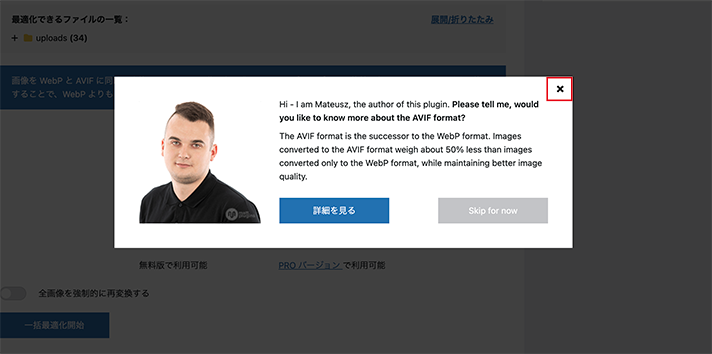
クリック後、広告が表示されますが気にせず閉じて下さい。

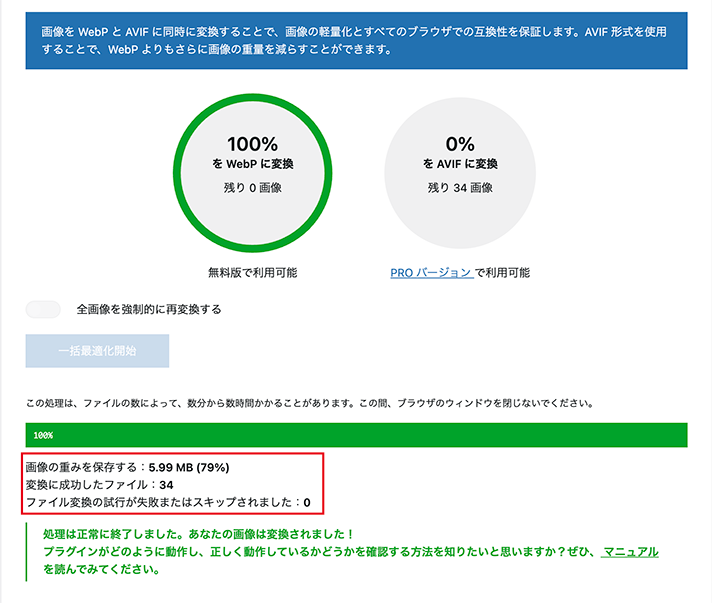
クリック後、バックグラウンドで変換処理が実行され、完了するとWebP形式の画像が生成されます。
なお、1枚の元画像につき、3枚のWebP画像が生成されます。これはWordPressの仕様によるもので、フルサイズ、中サイズ、サムネイルの3種類が自動生成される仕組みになっています。
| 用途 | WordPressで 生成される画像 | Converter for Mediaで 生成される画像 |
|---|---|---|
| フルサイズ | example.jpg | example.jpg.webp |
| 中サイズ | example-300×200.jpg | example-300×200.jpg.webp |
| サムネイル | example-150×150.jpg | example-150×150.jpg.webp |
プラグインの特長
Converter for Mediaは、変換後の「最適化されたファイルサイズ」や「WebPに変換されたファイル数」などの情報を画像の詳細画面に表示する機能を備えています。これにより、どの程度ファイルサイズが削減されたかを視覚的に確認することができます。
また、メディアライブラリ以外のファイルについても対応可能であり、テーマ内で使用されている画像やプラグイン内の画像にも対応できる柔軟性を持っています。
プラグイン以外での変換方法(オンライン変換サービスの活用)
プラグインをインストールせずに変換したい場合は、以下のようなオンラインサービスも便利です:
- Squoosh – Googleが提供する高機能な画像変換ツール
- Cloudinary – クラウドベースの画像最適化サービス
- TinyPNG – WebP変換にも対応した圧縮サービス
これらのサービスは、ユーザーフレンドリーなインターフェースを提供しており、技術的な知識がなくても簡単に変換作業を行うことができます。
まとめ
WebP形式は、画質を維持しながら画像サイズを軽量化できる次世代フォーマットであり、Webサイトの表示速度向上やSEO対策に大きく貢献します。SEOへの影響度は非常に高く、特にページ表示速度の向上を通じて検索順位の改善に直結する可能性があります。実際にGoogleは2021年以降、ページ速度をより重視したアルゴリズムを導入しており、WebP対応はその対策として必須と言えるでしょう。
WordPressでは、プラグインを活用することで簡単にWebP対応が可能となりますが、プラグイン以外にも様々な方法でWebP変換ができることがわかりました。技術的な知識がある場合は、コマンドラインツールやImageMagickを使った変換も効率的なオプションとなります。
本記事で比較した3つのプラグインはいずれも優れた機能を持っていますが、特に日本語対応の完全性や使いやすさ、機能の豊富さを考慮すると、Converter for Mediaがもっともバランスの取れた選択肢と言えるでしょう。
PageSpeed Insightsの「次世代フォーマットでの画像の配信」という評価項目の改善に直結するWebP対応は、現代のWeb制作において欠かせない要素となっています。サイトのパフォーマンスが気になる方は、ぜひConverter for Mediaを活用して、ユーザー体験とSEO評価の向上を目指してみてはいかがでしょうか。
Web屋さんは、宮崎県宮崎市に拠点を置き、地元の小規模事業者や個人事業主を対象にしたホームページ制作サービスを提供しています。宮崎市の地域に根ざしたサポート体制で、ビジネスの集客や収益化、信頼構築をお手伝いします。
特に、「制作費無料でホームページを始めたい」「ホームページをリニューアルしたい」「宮崎市で集客に強いホームページがほしい」というニーズに応えるため、月額制のサブスクリプションプランをご用意。さらに、人材採用に特化したホームページ制作、LINE公式アカウント運用による集客支援、ECサイト構築など、充実したサービスを取り揃えています。
また、宮崎市の事業者様がオンラインでの認知度を高め、効果的な集客ができるよう、検索エンジン最適化(SEO)やGoogleビジネスプロフィールの活用などを通じ、地元に根ざしたビジネス成長をサポートします。
宮崎県宮崎市でホームページ制作をお考えなら、地域に密着したWebパートナーとして、Web屋さんがあなたのビジネスの成長を伴走支援いたします。まずはお気軽にご相談ください。